npm博客自建图床

npm博客自建图床
Wang ChenHan**参考教程:npm 自建免费图床方案
Npm图床
Tips:此图床使用时可能不稳定
搭建教程
1.注册npm账户
- 进入npm官网,注册一个账号。
- 注册完进入主页,点击右上角头像,再点击 Access Token
- 然后点击 Generate New Token,选择 Classic Token。在页面里随意填写一个名字,勾选 Automation,点击 Generate Token 生成令牌。
一定要将生成后的令牌保存好,令牌只显示一次。
Github
- 首先注册一个Github账号(登不上用加速器)
- 进入Github主页创建一个新仓库,名字,权限随意
- 进入仓库,选择 Settings,选择 Secrets and variables中的 Actions(是仓库里的Settings,不是主页的Settings!)
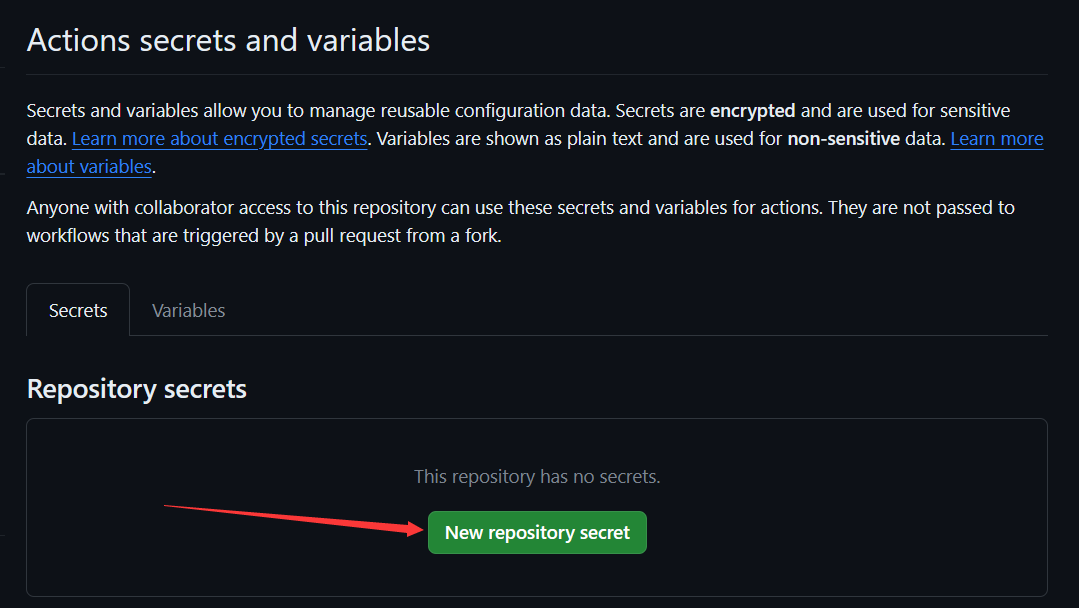
- 点击 New repository secret 添加一个新的 Secret
- Name 填写 NPM_TOKEN,Secret 填写前面获取的 npm 令牌
- 然后再仓库根目录新建package.json:
1
2
3
4
5
6
7
8
9name 必须要小写
version 随意
{
"name": "你的npm包名称(随意)",
"version": "版本,建议1.0.0",
"description": "包描述",
"author": "作者"
}克隆仓库
- 打开终端或git终端,把你的仓库克隆
- 在你的github新仓库点击绿色按钮code,点击SSH:
- 把显示的代码拷贝下来(显示的代码一般为git@github.com:你的用户名/仓库名称.git),打开终端或git 终端,输入以下代码:
1
git clone [你拷贝下来的东西]
- 等待拷贝完成。
- 在 clone 下来的文件夹内打开终端,输入以下指令切换回原生源
1
npm config set registry https://registry.npmjs.org
- 添加本地 npm 用户设置运行npm初始化指令(npm init)注意,请确认你的包名没有和他人重复,可以在 npm 官网搜索相应包名,搜不到就说明还没被占用。
1
2
3
4
5
# 仅第一次使用需要添加用户,之后会提示你输入你的npm账号密码以及注册邮箱
npm adduser
# 非第一次使用直接登录即可,之后会提示你输入你的npm账号密码以及注册邮箱
npm login1
npm init
- 接着按照指示填写:
运行后出现package name:填写你的包名 - version:填写(1.0.0)
- description:填写描述,不填也行
- entry point:默认
- test command:默认
- git repository:github图床仓库地址,不填也行
- keywords:关键字,不填也行
- author:作者
- license:默认
最后会输出一段package.json,然后会显示Is this OK?(yes)输入yes,结束。
最后输入发布指令,把包发布到npm上:1
npm publish
如何访问图片
例如:在仓库里新建一个image文件夹,里面放置图片,那么访问链接为:
https://gcore.jsdelivr.net/npm/[包名]/image/xxx.png
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果